Belajar Grid Layout dengan Bootstrap 5.3
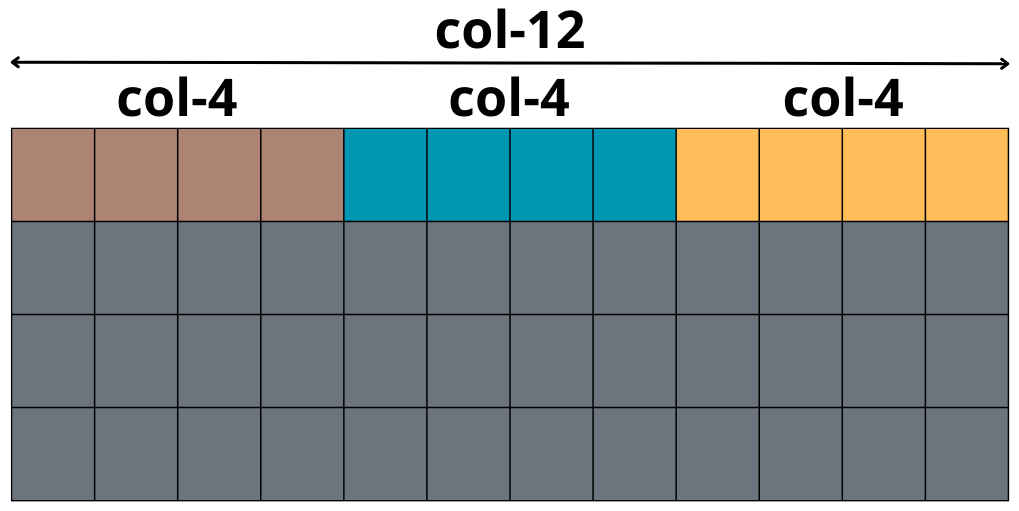
Sistem grid di Bootstrap membagi halaman web menjadi 12 kolom. Teman-teman bisa menggunakan kolom-kolom ini untuk mengatur posisi elemen-elemen di halaman web. Sistem grid ini juga otomatis menyesuaikan tampilan berdasarkan ukuran layar pengguna, sehingga halaman tetap terlihat rapi di perangkat apa pun.
Selain itu, Bootstrap menyediakan breakpoints, yaitu titik penyesuaian layout berdasarkan ukuran layar. Misalnya, untuk layar kecil (seperti smartphone), layar sedang (tablet), dan layar besar (desktop).
Dasar Sistem Grid di Bootstrap
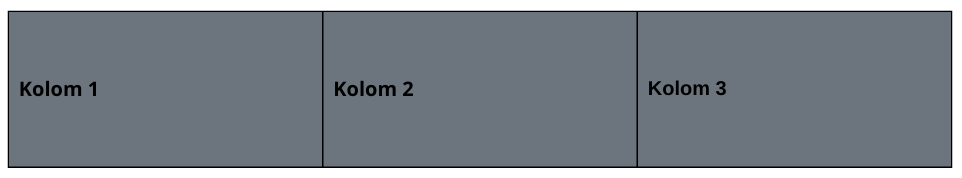
Grid di Bootstrap bekerja dengan konsep baris (row) dan kolom (col). Di dalam baris, teman-teman bisa menempatkan elemen-elemen dalam kolom. Berikut contoh sederhana struktur grid layout:


<div class="container bg-secondary mt-5">
<div class="row ">
<div class="col-4 border border-dark py-3">Kolom 1</div>
<div class="col-4 border border-dark py-3">Kolom 2</div>
<div class="col-4 border border-dark py-3">Kolom 3</div>
</div>
</div>Dari contoh di atas, container sebagai elemen pembungkus dengan background abu-abu. Sedangkan row adalah baris yang digunakan untuk mengelompokkan kolom.
Setiap kolom menggunakan kelas col-4, yang berarti setiap kolom mengambil 4 dari total 12 kolom grid. Jadi, dalam satu baris ada tiga kolom.
Membuat Kolom dengan Ukuran yang Berbeda
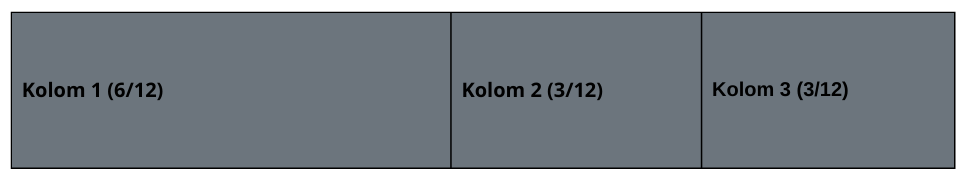
Teman-teman bisa mengatur ukuran kolom sesuai kebutuhan. Gunakan class col-{number} di mana {number} mewakili jumlah kolom yang ingin diambil (dari 1 hingga 12). Contoh:

<div class="container bg-secondary mt-5">
<div class="row ">
<div class="col-6 border border-dark py-3">Kolom 1 (6/12)</div>
<div class="col-3 border border-dark py-3">Kolom 2 (3/12)</div>
<div class="col-3 border border-dark py-3">Kolom 3 (3/12)</div>
</div>
</div>Pada contoh di atas, kolom pertama akan mengambil 6 dari 12 kolom, sedangkan kolom kedua dan ketiga masing-masing mengambil 3 kolom
Breakpoints dan Responsivitas
Bootstrap membuat tata letak yang responsif secara otomatis menggunakan breakpoints. Breakpoints ini menentukan kapan tata letak harus berubah berdasarkan ukuran layar. Berikut adalah beberapa breakpoints yang tersedia di Bootstrap 5.3:
- Col- = untuk semua ukuran layar
- col-sm = untuk layar kecil (≥576px)
- col-md = untuk layar sedang (≥768px)
- col-lg = untuk layar besar (≥992px)
- col-xxl = untuk layar ekstra-ekstra besar (≥1400px)
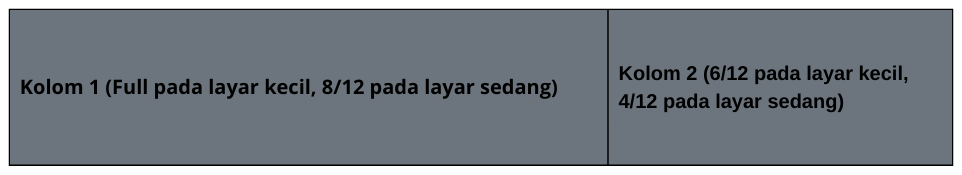
Contoh penggunaan breakpoints:


<div class="container">
<div class="row">
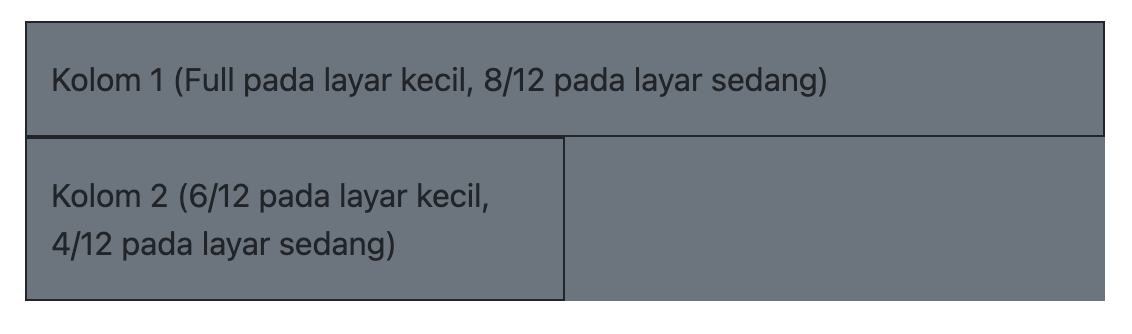
<div class="col-12 col-md-8">Kolom 1 (Full pada layar kecil, 8/12 pada layar sedang)</div>
<div class="col-6 col-md-4">Kolom 2 (6/12 pada layar kecil, 4/12 pada layar sedang)</div>
</div>
</div>
Pada contoh di atas:
- Di layar kecil (di bawah 768px), kolom pertama akan mengambil seluruh lebar (12 kolom), sementara kolom kedua akan mengambil setengah (6 kolom).
- Di layar sedang (768px ke atas), kolom pertama mengambil 8 kolom, dan kolom kedua mengambil 4 kolom.
Auto-Layout Kolom
Bootstrap juga mendukung auto-layout, di mana lebar kolom akan otomatis menyesuaikan dengan konten yang ada.
<div class="container">
<div class="row">
<div class="col">Kolom 1 (auto)</div>
<div class="col">Kolom 2 (auto)</div>
</div>
</div>
Dengan auto-layout, lebar kolom akan otomatis diatur sesuai dengan isi konten di dalamnya.